-
UXer를 위한 101가지 원칙 - 리뷰 :: 마이구미책 리뷰 2020. 9. 16. 23:24반응형
이 글은 "UXer 를 위한 101가지 원칙" 이라는 책을 리뷰한다.
책을 읽고, 101 가지 모두 정리하기에는 뭔가 그러면 안될 것 같아, 기억에 남았던 것을 중점으로 정리해보려한다.
본인은 UX 디자이너가 아닌 FE 개발자라는 것을 염두에 두길 바란다.
책 링크 - http://www.yes24.com/Product/Goods/80391112
이 책은 사실 UX 디자이너를 위한 책이다.
본인은 UX 디자이너가 아닌 프론트엔드 개발자이다.
원래 UX 에 관심이 많았고, 조금 읽어보다가 개발자가 읽기에도 이해하기 쉽고 가벼운 책이라는 느낌을 받았다.
결과적으로는 개발자가 읽어도 좋은 책이라고 생각한다. (강력 추천)
책 이름 그대로 목차가 101개로 분류되어있고, 총 400페이지 분량이다.
하지만 하나의 챕터당 2 페이지 정도로 굉장히 짧고, 게다가 이미지와 공백이 많이 차지하고 있다.
책 읽는걸 좋아하지 않는데도 정말 부담 없게 읽었다.
101 가지의 원칙은 책을 구매하지 않아도... 사실 목차에 이미 나와있다.
조금 더 디테일한 내용이 있기 때문에 전체를 읽어보는 게 더 좋다고 생각한다.
개발자가 봐도 "당연한거지" 라고 생각하는 것들이 대부분이지만, 이는 잊고 있었던 것을 다시 상기시켜준다.
또한, 좋은 내용과 흥미로운 것들도 많다.
개인적으로 심리학적인 법칙 같은 용어도 습득할 수 있어, 더 좋았다.
본인이 기억에 남았던 것을 정리해보고자 한다.
101가지 모두 좋은 정말 내용이다.
폰트는 대체로 가독성보다는 강력한 시각적 임팩트를 염두에 두고 제작된다.
이 사실로 인해, 무분별한 폰트 사용은 오히려 득보다 실이 많을 수 있다는 것을 예측할 수 있다.
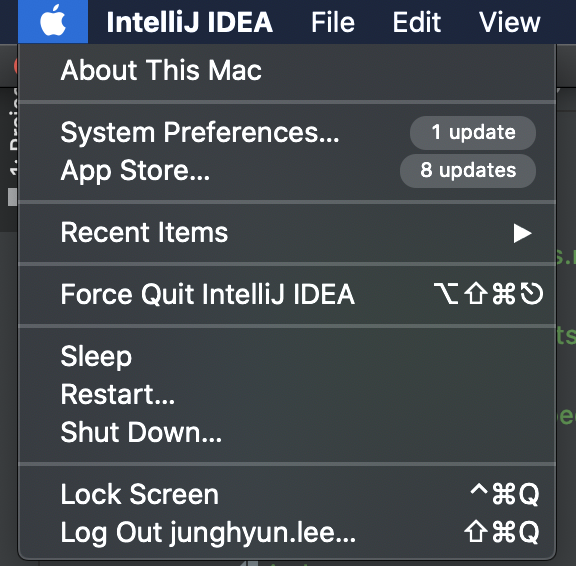
줄임표를 사용해서 다음 단계가 있다는 것을 알려라.
사실 줄임표는 굉장히 많이 볼 수 있지만, 대부분 의식하고 있지 않을 것이다.
아래 이미지를 통해 확인해보자.

액션을 수행하기 위해 다음 단계가 필요하다면, 줄임표로 시각적 힌트를 줄 수 있다.
대다수가 인식하지 못하지만, 미묘한 메시지를 통해 사용자는 무의식적으로 학습할 수 있다.
사용자가 파괴적인 액션을 취소할 수 있게 해라
실수를 만회할 수 있다는 사실에 사용자는 부담없이 제품을 더 많이 써볼 것이다.
예를 들어, 메일이나 채팅은 보냈던 것을 삭제할 수 있는 기회를 주고 있다.
피드 스타일의 콘텐츠에만 '무한 스크롤' 을 사용하라
무한 스크롤에서 사용자는 시작, 중간, 끝을 알 수 없다.
콘텐츠의 시작, 중간, 끝에 의미가 있다면 무한 스크롤은 어울리지 않는다.
개인적으로도, 페이지네이션과 무한스크롤과 같은 로드 방식을 많이 고민한다.
책을 통해 조금 더 명확해지는 계기가 되었다.
무한 스크롤을 사용해야 한다면, 사용자의 위치를 기억하고 그곳으로 돌려보내라
대부분 무한 스크롤을 통해 콘텐츠를 보다가 페이지 이동을 하고 다시 돌아왔을 경우, 다시 처음부터 스크롤을 해야하는 경험해봤을 것이다.
사용자는 불편함을 느낄 수 있다.
요즘에는 기술적으로도 크게 어려운 부분이 아니니, 사용한다면 이 부분을 적용하도록 하자.
메뉴 항목을 하위 섹션으로 나눠서 사용자가 긴 목록을 기억할 필요가 없게 하라
사람이 목록에서 적정하게 기억하고 효율적으로 조직 가능한 항목의 수에 대한 경험적 법칙은 “7, +-2”.
7개를 넘어가면, 그룹핑하자가급적 기기의 기본 입력 기능을 사용하라
부끄럽게도 input 태그에 type=tel 는 알고 있었지만, 활용하면 모바일에서 어떤 차이가 있는지 모르고 있었다.
한글 자판이 아닌 숫자 자판으로 바로 노출되게 된다.
사용자가 사용하려고 할 때 UI가 움직여선 안 된다.
개인적으로 많이 신경쓰는 부분이다.
실제로 굉장히 많이 볼 수 있는 부분이지만 항상 어떻게 개발자들에게 설득해야할 지 몰랐다.
이미지 로드나 많은 요청이 비동기적으로 이루어지다보니 페이지가 로드될 때, 공간을 차지 하고 있지 않다가 뒤늦게 그려짐으로써, UI 가 흔들리게 된다.
이는 placeholder 와 같은 목적으로 공간을 미리 확보해놓아야한다.
‘로그인’ 과 ‘로그아웃’ 이 아닌 ‘사인인과 ‘사인 아웃’을 사용하라
로그인은 선원이 자신의 이름과 그날 항해한 거리를 적던 항해 일지에서 유래한 것이라고 한다.
한국은 익숙함 때문에 쉽게 바꿀 수 없는 상황인 것 같다.사용자의 기대에 어긋나지 마라
다른 제품들과 동일하게 작동해야한다.
새로운 발명이 아닌, 사용자가 오랜 경험을 통해 이해하고 좋아하는 기존 관례를 바탕으로 개발하는 것이다.모바일에서 작동하는가? 라는 말은 구식이다
FE 개발자에게 다시 한번 무언가를 상기시켜줄 수 있는 말이다.
이제는 모바일 동작은 선택이 아닌 필수이다.
실제 사용자들과 함께 테스트하라
소규모 테스트에서도 사용성 문제의 85%를 발견할 수 있다고 한다.(연구 사례)
전체적으로 책에서 말하고자하는 건 분명했다.
사용자는 다 필요없고, 제품을 통해 무엇을 할 수 있는지에만 관심을 쏟는다.
사용자는 다 필요없고, 원하는 것에만 집중한다.
개인적으로 알게 되서 좋았던 용어
- 7 +-2 법칙
- onborading
- breadcrumb ui
아쉬운 점
영어를 한글 발음으로 적어놓은 것들이 조금 있다.
영어로 해석해서 접근해야 정확히 이해할 수 있는 부분이 조금 있었다고 생각한다.
물론 혼란을 줄 수 있는 것들은 영어 단어를 보여주고 있다.
다음으로 "UX/UI 의 10가지 심리학 법칙" 라는 책을 읽어보았다.
조금 더 깊은 내용으로 읽어보길 추천한다.반응형'책 리뷰' 카테고리의 다른 글
비전공자를 위한 이해할 수 있는 IT 지식 - 리뷰 :: 마이구미 (2) 2021.01.29 UX/UI 의 10가지 심리학 법칙 - 리뷰 :: 마이구미 (0) 2020.11.18 쿠팡, 우리가 혁신하는 이유 - 3부 :: 마이구미 (0) 2017.04.23 쿠팡, 우리가 혁신하는 이유 - 2부 :: 마이구미 (0) 2017.04.13 쿠팡, 우리가 혁신하는 이유 - 1부 :: 마이구미 (1) 2017.04.05