-
[HTML] img 태그의 loading="lazy" 이해 :: 마이구미HTML, CSS 2024. 1. 14. 16:31반응형
이 글은 img 태그의 loading 속성에 대해 알아본다.
속성을 보면, 이미지를 lazy 로딩할 수 있게 도와주는 속성으로 쉽게 이해할 수 있을 것이라 생각한다.
이 글에서의 핵심은 왜 사용하는지? 어떻게 사용하는지? 보다는 주의사항을 한번 알아본다.
img loading attribute - https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img#loadingimg 태그의 loading 속성은 꽤나 유용하게 사용할 수 있다.
큰 작업없이 loading="lazy" 선언만으로 우리가 원하는 동작을 이끌어낼 수 있다. (더 많은 것들을 원한다면, 해당 속성만을 통해 제어하는 것이 힘들 수 있음)
브라우저 지원도 현재로써는 큰 이슈 없을만큼 대부분 지원하고있다. (Can i use)
해당 속성에 대한 한계, 주의사항 등에 대해서는 다룰 것들이 다양하다.
우선 이 글에서는 그 중의 1가지를 다뤄보자.
loading="lazy" 를 활용하기 위해서는 img 태그의 width, height 를 지정해줘야 lazy 동작을 한다는 늬앙스의 글들이 보이곤한다.
관련 내용은 해당 글에서 자세히 언급해주고 있다.
이건 정확하게 말하자면 다음과 같다.
"이미지의 width, height 지정해주지 않으면, lazy 가 동작하지 않는다" => X
"이미지의 width, height 지정해주지 않으면, lazy 가 동작하지 않을 수 있다" => O이것이 의미하는 것이 무엇인지 확인해보자.
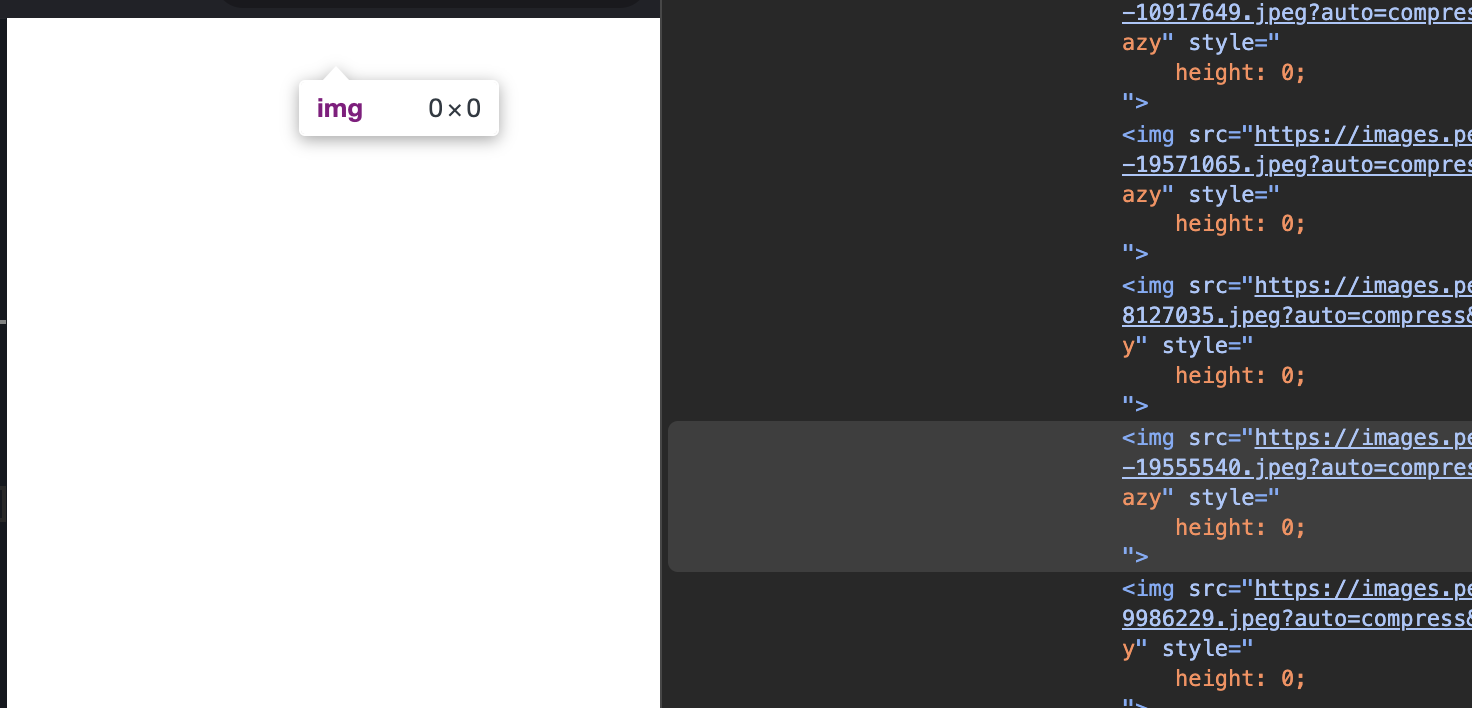
브라우저는 img 태그의 width, height 가 없다면 이미지가 로드되기 전까지는 해당 요소의 크기는 0x0 으로 인지된다. (로드 후에는 실제 이미지 크기 인지)
그렇다면 0x0 이라면, 실제 브라우저에서 보여지는 해당 요소의 위치는 어디인가?

많은 img 태그들이 상단에 존재하더라도, 모든 img 태그가 0x0 이라면?
브라우저는 모든 img 태그는 스크린샷처럼 최상단 동일한 같은 위치로 인지할 것이다.
그렇기에, 브라우저는 모든 img 태그는 화면 내에 위치한다고 판단해서, 전부 로드시키게 된다.
하지만 이건 다른 요소가 전혀 없었을 때를 의미한다.
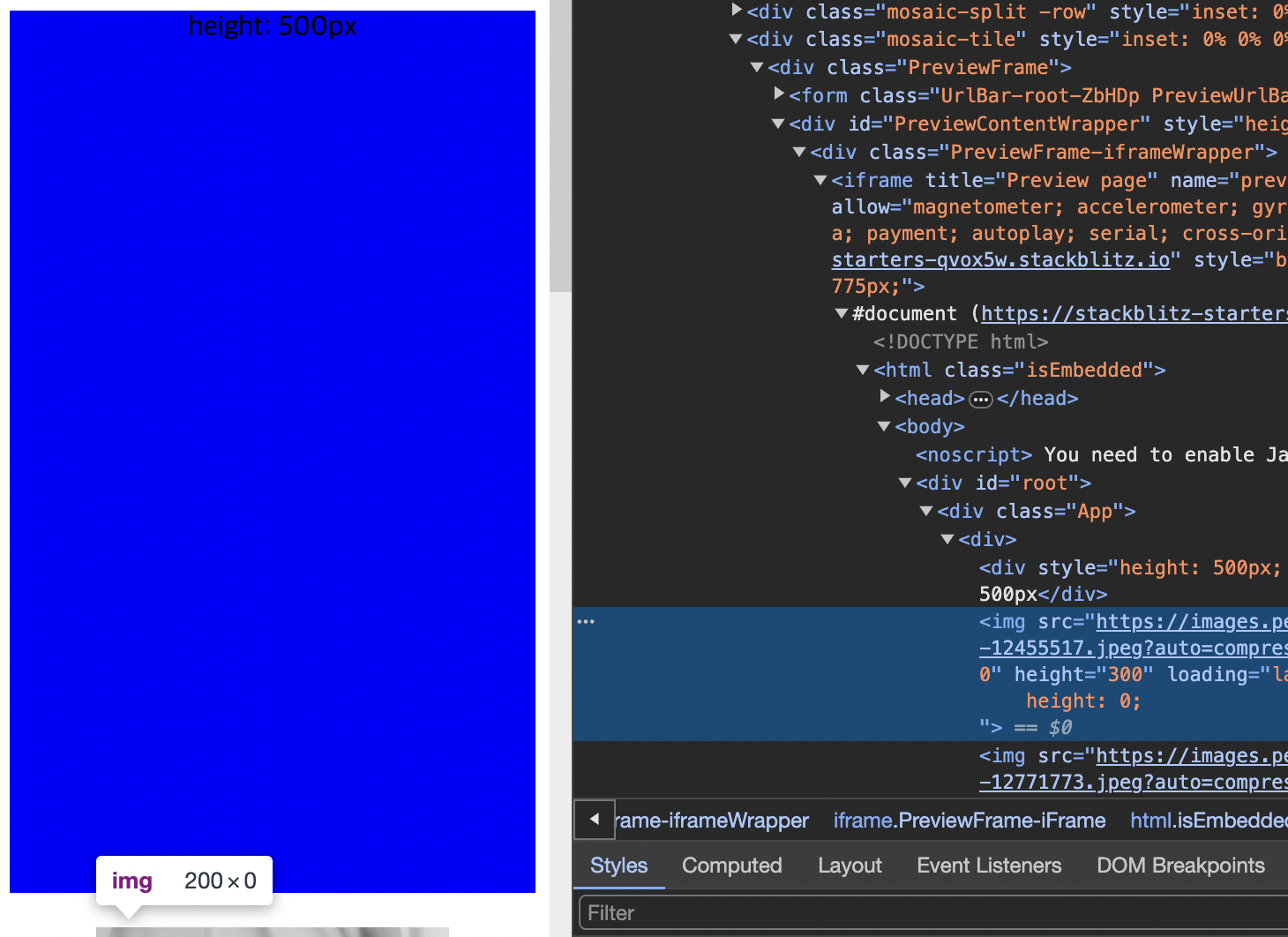
이것이 무엇을 의미하는지 다음 스크린샷을 보자.

다른 요소에 의해 img 태그의 위치는 밀려난 상태가 되는 것이다.
만약 다른 요소에 의해 초기 로드시 보여지는 화면 내에 위치하는 것이 아닌, 외부 영역으로 벗어난 위치에 있다면?
스크롤 이동을 통해 해당 위치가 노출되기전까지는 img 태그들의 이미지는 로드되지 않는 것을 의미한다.
이건 lazy 가 동작 한다고 볼 수 있다.
즉, 이미지의 크기를 설정하지 않고, lazy 동작을 했으니 "이미지의 width, height 지정해주지 않으면, lazy 가 동작하지 않는다." 는 아니라는 것은 확인할 수 있다.
이번에는 "이미지의 width, height 지정해주지 않으면, lazy 가 동작하지 않을 수 있다." 의 의미를 확인해보자.
위 예제에서 초기 로드시 이미지들이 로드되지 않았으니 lazy 가 정상적으로 동작했다는 것을 알 수 있었다.
하지만 스크롤을 통해 img 태그의 위치가 화면에 노출된다면 어떻게 될까?
모든 img 태그가 한번에 로드되는 현상은 다시 일어나게 된다.
왜냐하면, 모든 img 태그의 위치는 파란색 영역 아래에 전부 동일한 위치에 존재하기 때문이다.
초기에는 lazy 동작이 되었더라도, 결국 그 이후에는 처음과 동일하게 lazy 가 동작하지 않는다는 것을 확인했다.
이것이 "이미지의 width, height 지정해주지 않으면, lazy 가 동작하지 않을 수 있다." 를 의미한다.
중요한건 이미지 크기의 지정 유무가 아니라, 이미지 요소의 실제 위치의 이해가 우선이라는 것이다.
조금 더 확실한 이해를 위해 예제를 하나 더 살펴보자.
<div>...</div> <div style={{ width: '100%', height: '300px' }} > <img src={item} loading="lazy" /> </div> <div style={{ width: '100%', height: '300px' }} > <img src={item} loading="lazy" /> </div> <div>...</div>img 태그를 감싼 요소를 추가하고, 해당 요소에는 고정된 크기를 설정했다.
img 태그의 크기는 지정해주지 않았다.
이렇게 되면 lazy 동작은 어떻게 될까?

각 img 태그의 위치는 동일한 위치가 아닌 본인의 부모 영역 내부의 최상단 위치에 존재하게 된다.
그로 인해, 각 이미지 는 화면 진입 시점에 각각 lazy 로드를 정상적으로 하게 된다. (물론, 레이아웃 시프트 현상을 피하기 위해서는 지정해주는 것이 좋다.)
언급한 내용들의 예제들을 확인해볼 수 있다.
추가적으로 loading="lazy" 에 대해 오해하면 안되는 것이 1가지 있다.
해당 속성은 이미지 로드에 대한 것이지, DOM 요소 자체를 숨김 처리하는 것이 아니다.
lazy 를 적용하더라도, 수많은 이미지들은 DOM 요소로 노출중인 상태이고, 이미지만 아직 불러오지 않은 상태인 것을 기억해야한다.
반응형'HTML, CSS' 카테고리의 다른 글
[HTML] button type 속성의 기본값 :: 마이구미 (1) 2024.01.17 [UI/UX] 비활성화 상태 버튼 :: 마이구미 (1) 2023.10.09 [웹 접근성] 명암비(Contrast Ratio) :: 마이구미 (0) 2022.10.08 [CSS] transform: translate 활용 예제(1) :: 마이구미 (0) 2022.09.17 [CSS] display: table 속성 :: 마이구미 (0) 2022.08.20