-
[웹 접근성] 명암비(Contrast Ratio) :: 마이구미HTML, CSS 2022. 10. 8. 11:41반응형
이 글은 웹 접근성 지침중에서 "명암" 에 대해 다룬다.
한 문장으로 설명하면, 두 개의 색상의 명암비가 적합한지에 대한 지침이다.
이것이 무엇인지 알아보고, 실제 코드로 활용되고 있는 사례들을 확인해보자.
WCAG - https://www.w3.org/TR/WCAG20/#visual-audio-contrast-contrastWCAG(Web Content Accessibility Guidelines) 는 웹 콘텐츠 접근성 지침을 나타낸다.
많은 웹 접근성 가이드의 일부인 명암(Contrast) 에 대해 살펴본다.
명암 관련 지침은 두 개의 색상의 명암비 기준을 설명한다.
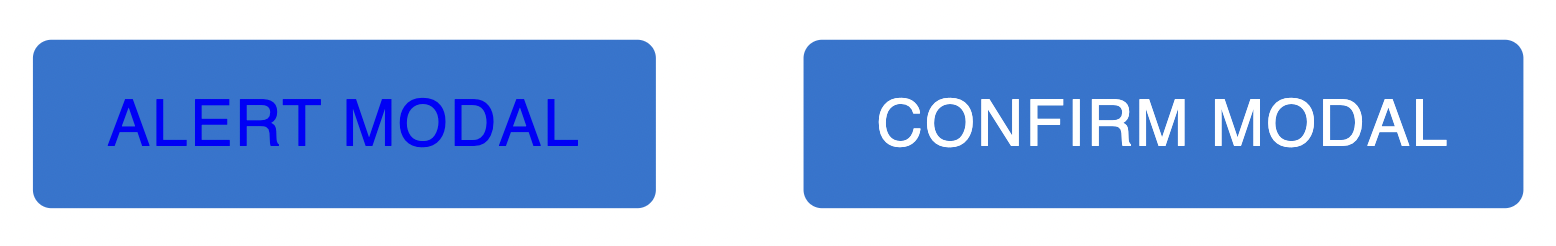
버튼을 예로 들어보자.

왼쪽 버튼의 백그라운드 색상과 텍스트 색상은 비슷한 색상으로 시각적 장애를 가진 사람에게는 불편함을 초래한다.
이러한 이유로 두 개의 색상의 적합한 명암비에 대해 가이드가 존재하는 것이다.
(위 버튼은 명암 가이드라인에 위배된다.)
명암 가이드라인을 자세히 확인해보자. (1.4.3 - 레벨 AA, 1.4.6 - 레벨 AAA)
명암비는 최소 4.5:1 를 따라야한다고 명시하고 있다.
큰 텍스트의 경우에는 최소 3:1 을 가져야한다. (큰 텍스트의 기준에 대한 가이드라인)
좀 더 향상된 레벨 AAA 의 경우에는 최소 4.5:1 이 7:1, 3:1 이 4.5:1 의 명암비를 가이드하고 있다.
명암비를 구하는 공식 은 다음과 같다.
// (L1 + 0.05) / (L2 + 0.05) (Math.max(c1.getLuminance(),c2.getLuminance())+0.05) / (Math.min(c1.getLuminance(),c2.getLuminance())+0.05)결과적으로 레벨, 텍스트 상태(크기, 볼드 유무 등)에 따라, 적합한 명암비가 결정된다.
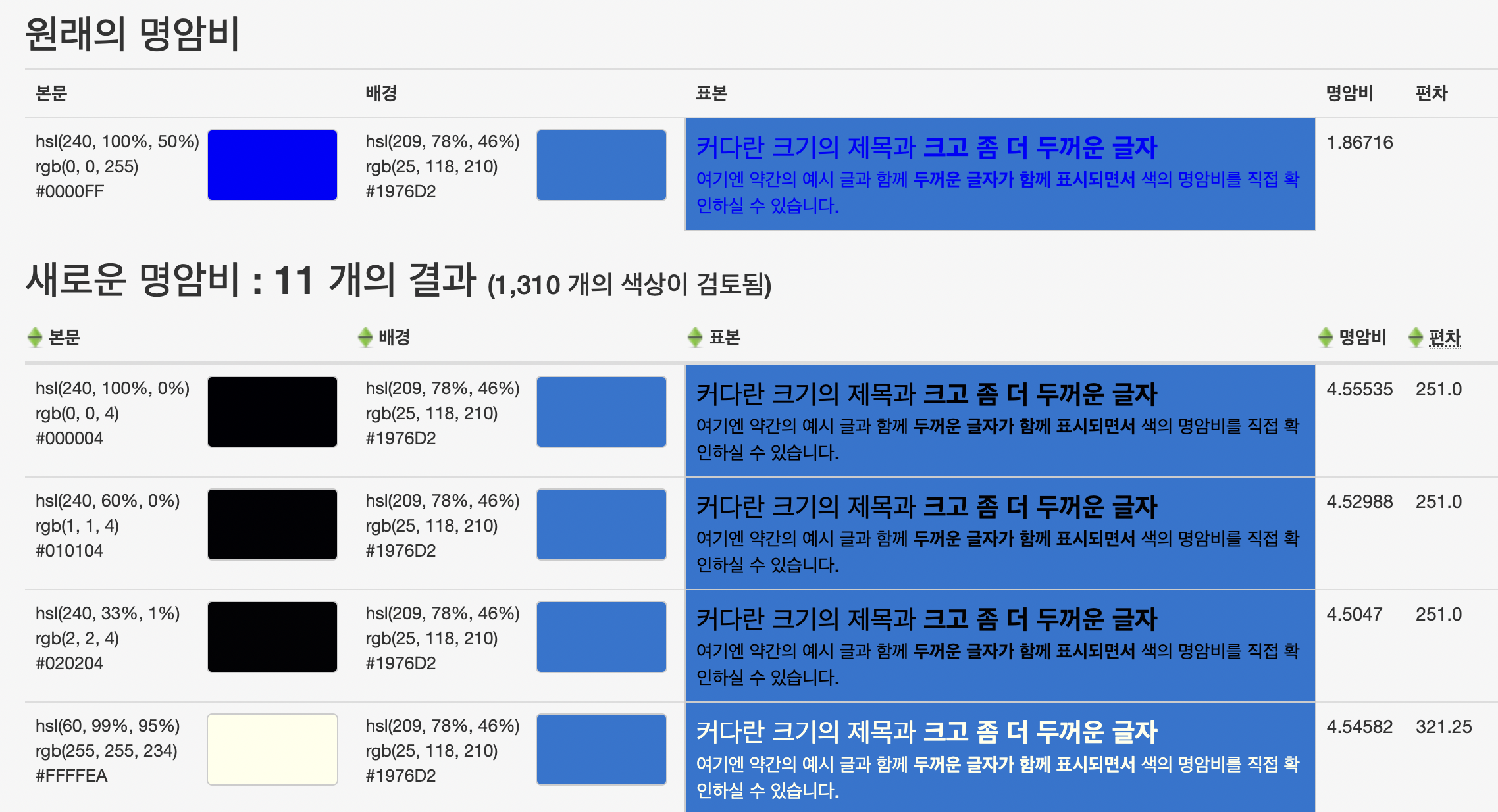
관련된 많은 온라인 사이트들이 존재해서 직접 명암비를 테스트해볼 수 있다.
(명암비 테스트 with 추천 색상, 명암비 테스트 with 레벨 판단)

이러한 지침들은 UI 프레임워크에서 흔히 찾아볼 수 있다.
대중적인 UI 프레임워크 material-ui, antd 도 웹 접근성 가이드라인을 준수하기 위한 흔적들을 코드 내부에서 볼 수 있다.
그 이외 색상과 관련된 라이브러리(color)들도 wcag 지침을 기반으로 기능들을 제공하고 있다.
코드 상으로는 3가지 순서의 흐름으로 볼 수 있다.
- 두 색상의 휘도를 구한다.
- 두 휘도를 통해 명암비를 구한다.
- 명암비가 적합한지 판단한다.
material-ui 일부 코드
function getContrastText(background) { const contrastText = getContrastRatio(background, dark.text.primary) >= contrastThreshold ? dark.text.primary : light.text.primary; if (process.env.NODE_ENV !== 'production') { const contrast = getContrastRatio(background, contrastText); if (contrast < 3) { console.error( [ `MUI: The contrast ratio of ${contrast}:1 for ${contrastText} on ${background}`, 'falls below the WCAG recommended absolute minimum contrast ratio of 3:1.', 'https://www.w3.org/TR/2008/REC-WCAG20-20081211/#visual-audio-contrast-contrast', ].join('\n'), ); } } return contrastText; }Color 라이브러리 예제
예제 코드에서는 명암비가 4.5 이하인 카드들은 레벨 표시가 없는 것을 확인할 수 있다.
관련 글도 참고해보길 추천한다.
반응형'HTML, CSS' 카테고리의 다른 글
[HTML] img 태그의 loading="lazy" 이해 :: 마이구미 (0) 2024.01.14 [UI/UX] 비활성화 상태 버튼 :: 마이구미 (1) 2023.10.09 [CSS] transform: translate 활용 예제(1) :: 마이구미 (0) 2022.09.17 [CSS] display: table 속성 :: 마이구미 (0) 2022.08.20 [CSS] overscroll-behavior 속성 :: 마이구미 (0) 2022.06.12