-
원의 좌표를 구하는 공식을 활용한 애니메이션 :: 마이구미수학을 활용한 예제 2019. 4. 20. 21:24반응형
"수학을 활용한 예제" 란 카테고리는 한번쯤은 접했던 수학 공식을 활용한 예제를 다룬다.
컴퓨터 비전, 그래픽, 게임 등을 다루지 않으면, 사실 우리가 배운 수학 공식이나 지식을 사용할 일은 많지 않다.
하지만, 수학은 프로그래밍에서 확실히 도움이 된다.
이 카테고리는 수학 공식을 활용하는 예제를 통해 조금이나마 (프로그래밍<=>수학) 연관 관계와 흥미에 도움을 되었으면 한다.
코드 예제 - https://codesandbox.io/s/circle-animation-7byle이 글은 원의 좌표를 활용한 예제를 다룬다.
원에 관한 내용은 아마 고1에 접했을 것이다.
예제를 다루기에 앞서, 우리는 무엇을 만들어야하는가? 를 살펴보자.
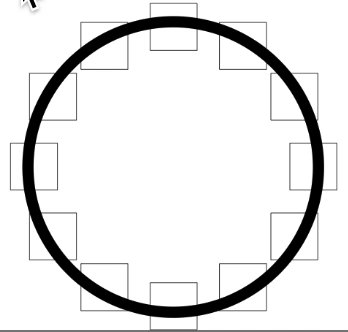
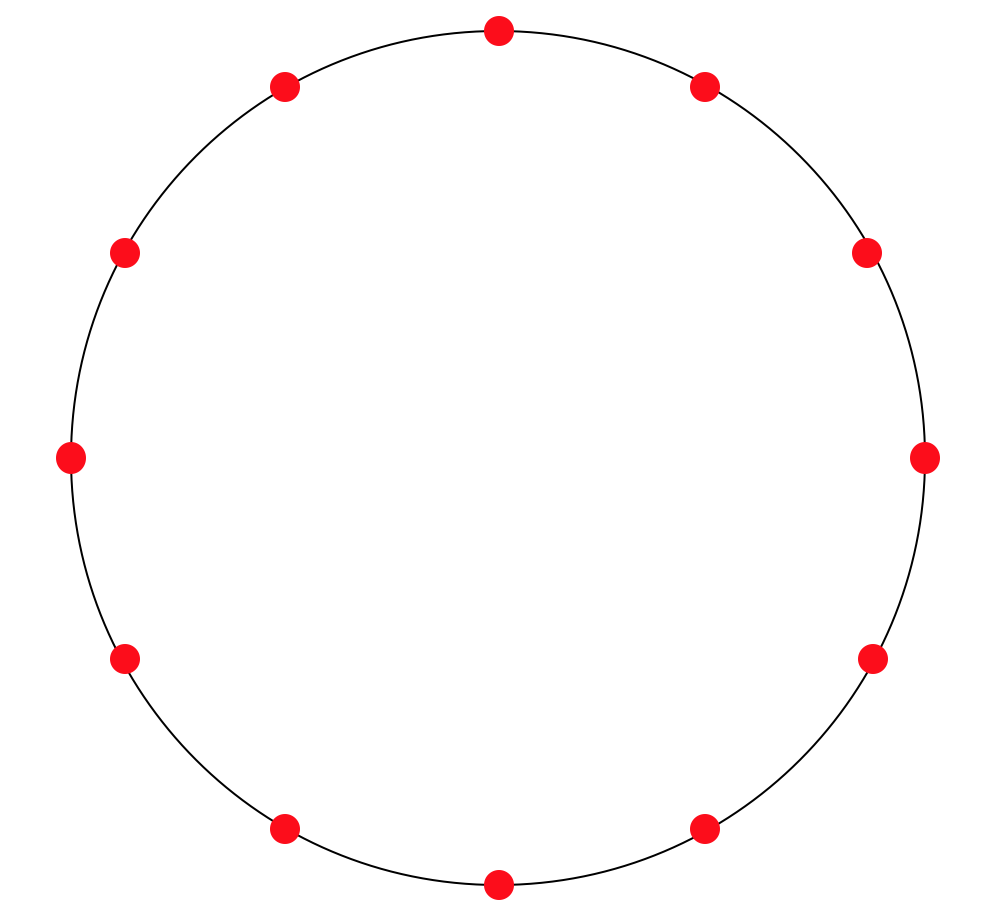
원을 기반으로 한 리스트가 존재하고, 이 리스트는 톱니바퀴처럼 회전하는 애니메이션을 원한다.

회전 애니메이션 위와 같은 형태의 애니메이션을 원한다.
CSS 에 익숙하다면, 가장 순수한 방법으로, transform 을 이용한 rotate 를 생각할 수 있다.
원만 회전시켜줌으로써, 원하는 결과를 낼 수 있다.
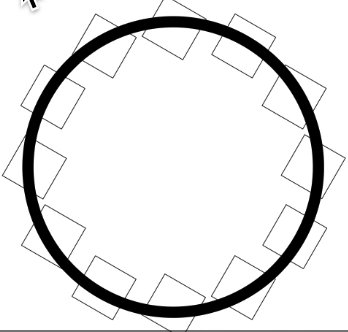
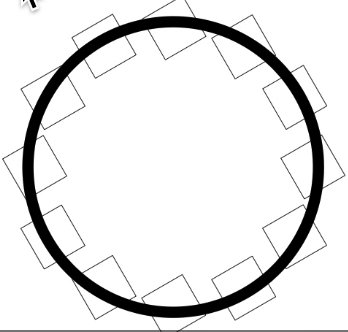
하지만 위와 같은 방식으로는, 문제점이 존재한다.
원 자체를 회전 시키기 때문에, 내부에 속하는 리스트들이 함께 회전한다는 것이다.

css rotate 활용 예제 다른 수를 생각할 수 있겠지만, 결과적으로 원 내부에 존재하는 각 요소들을 컨트롤하는 것이 여러모로 나아보인다.
결국은 원이기 때문에 각 요소들이 존재하는 위치는 고정되어있고, 회전할 뿐이다. 마치 원형 큐처럼.
그렇다면, 우리는 회전에 대한 로직도 간단해진다.
모든 좌표를 가지고 있다면, 오른쪽 방향으로 회전할 때는, 각 요소는 바로 다음에 오는 요소의 좌표를 가지면 된다.
반대로 왼쪽 방향이라면, 각 요소는 바로 이전 요소의 좌표로 가지면 된다.
그렇다면, 우리는 각 요소들이 위치할 각 좌표를 구해야한다.

원의 좌표 사각형이라면 원하는 좌표를 쉽게 구할 수 있다.
하지만 원은 보다시피, (x,y) 좌표를 단순한 방법으로 구하기가 쉽지 않다.
예전에 배웠던 기억을 살려, 원에 관련된 수학적 지식을 찾아볼 수 있다.
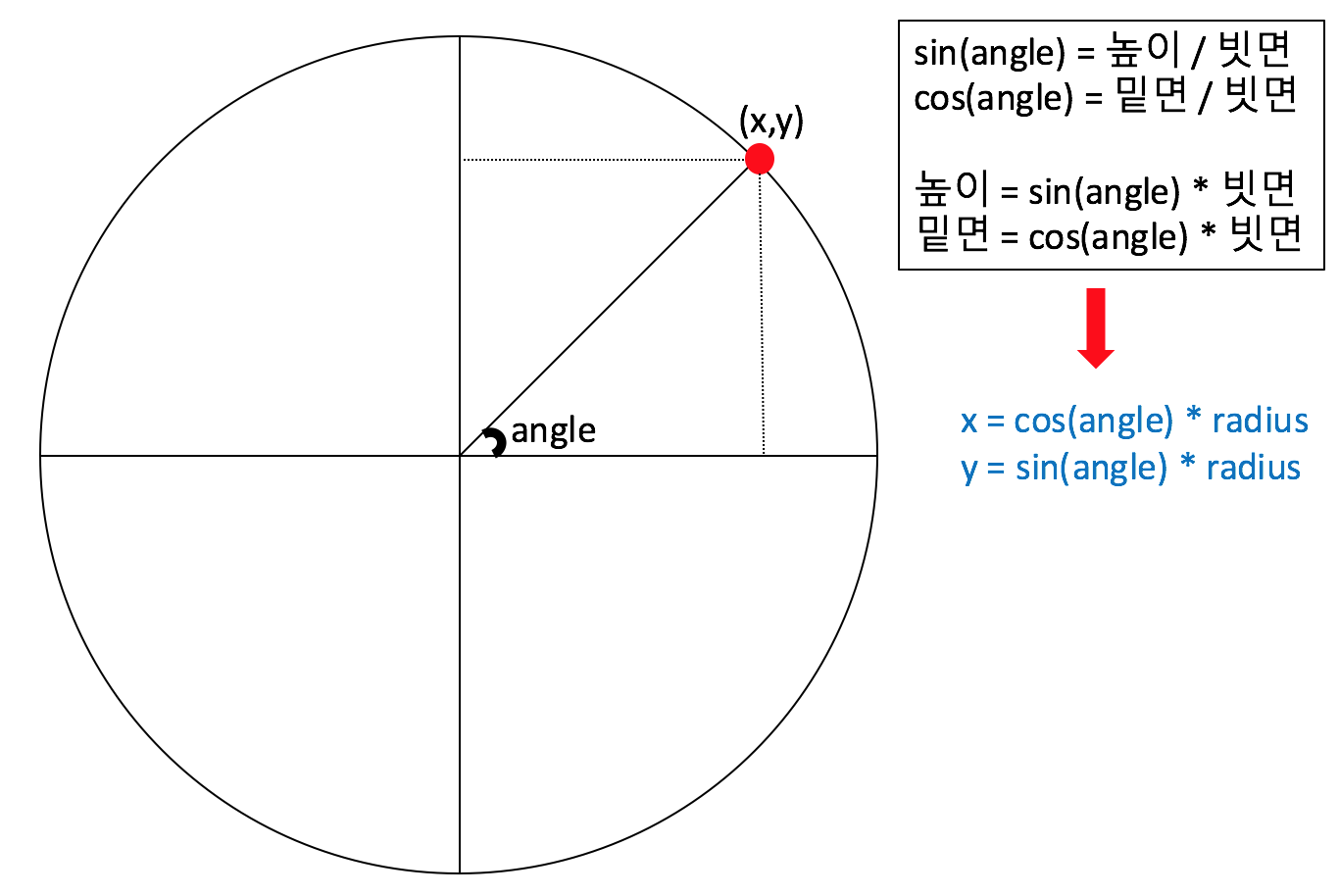
원의 각 점의 좌표를 구하기 위해서는 다음과 같은 내용을 활용할 수 있다.

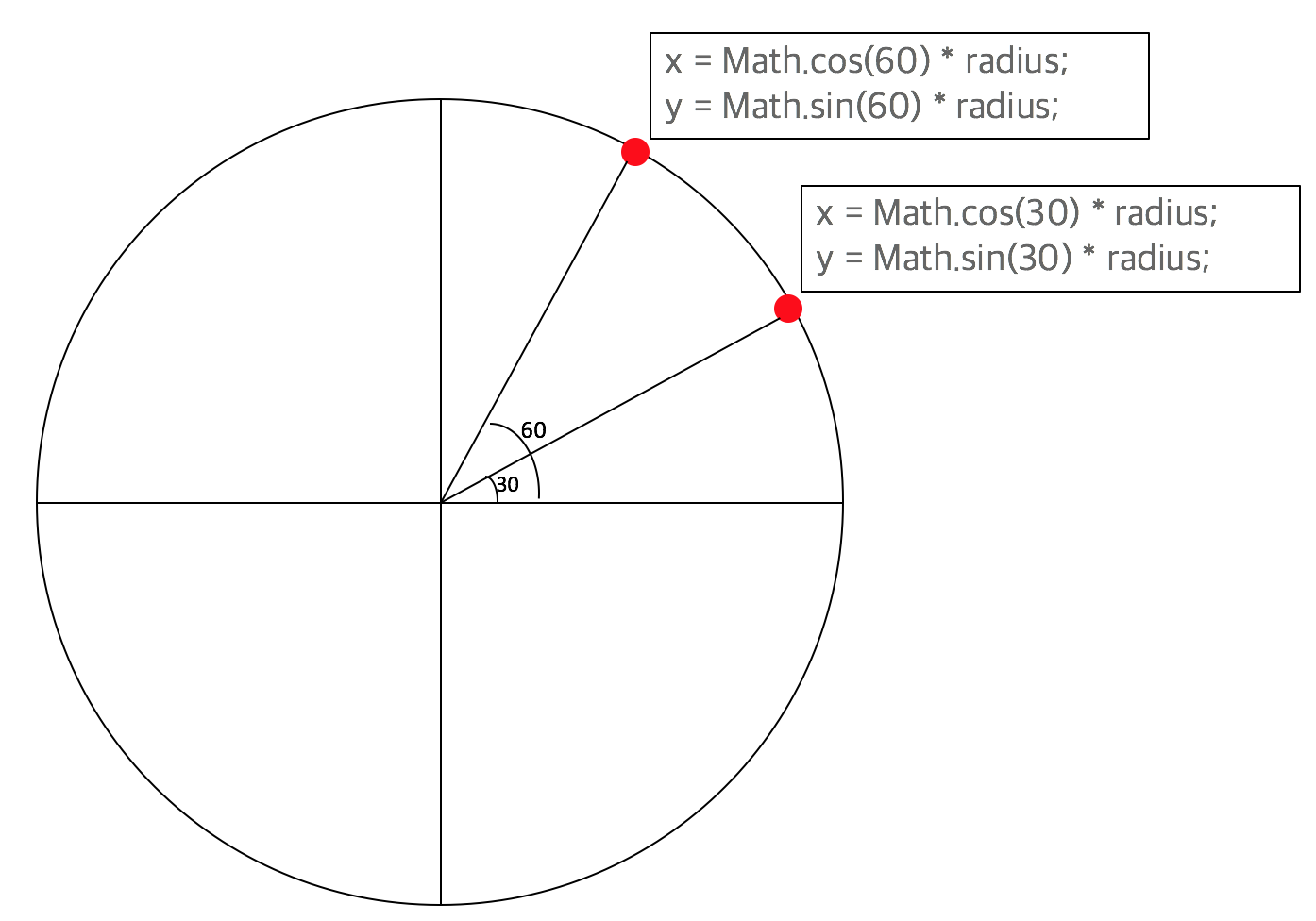
원의 좌표 공식 우리는 0, 30, 60, 90도 각도를 가지고 있기 때문에, sin 함수와 cos 함수를 통해 좌표를 쉽게 구할 수 있다.
x = Math.cos(0) * radius;
y = Math.sin(0) * radius;
x = Math.cos(30) * radius;
y = Math.sin(30) * radius;
대부분 프로그래밍에서는 각도의 크기를 대부분 라디안이라는 단위로 사용한다.
Math.cos(), Math.sin() 을 사용에 있어서, 각도의 크기를 라디안으로 변환하는 과정이 필요할 수 있다.
function degreesToRadians(degrees) {
const pi = Math.PI;
return degrees * (pi / 180);
}결과적으로 원의 공식을 통한 아이디어를 통해 원하는 결과를 구현한 모습을 볼 수 있다.
아래는 자바스크립트로 작성된 글과 관련된 코드이다.
이해를 목적을 위해 작성된 코드로써, 코드보다는 전체적인 흐름을 보면 더 도움이 될 것이다.
See the Pen Circle List - rotate by leejunghyun (@mygumi) on CodePen.
반응형'수학을 활용한 예제' 카테고리의 다른 글
삼각함수를 이용한 예제 1 :: 마이구미 (0) 2021.02.04 두 점 사이의 거리 공식을 이용한 예제 :: 마이구미 (2) 2019.10.11 jquery animation easing 제어 :: 마이구미 (0) 2017.06.25