-
AWS SES 를 활용해서 이메일 보내기 :: 마이구미AWS 2020. 10. 11. 16:15반응형
이 글은 AWS 에서 제공하는 서비스 중 하나인 "Simple Email Service" 를 다룬다.
AWS 의 SES 는 이메일과 관련된 많은 기능들을 제공한다.
대표적인 예로, 많은 서비스들이 사용자에게 정보를 제공하는 수단 중 하나로 이메일을 활용한다.
이를 위해 이메일 서버를 구축하는데, SES 는 이를 쉽게 제공해준다.SES 의 기본적인 사용법을 다룰 것이다.
예제는 serverless 프레임워크를 기반으로 진행된다.
우리가 흔하게 볼 수 있는 이메일 활용 사례는 무엇인가?
대표적으로 특정 서비스의 정보를 제공하는 수단 중 하나로 사용된다.
페이스북을 예로 들어보자.
- 마이구미님과 다른 사람들이 보낸 알림 4개가 있습니다.
- 마이구미님이 어떤 그룹에 게시물을 올렸습니다.
- 마이구미님이 최근에 새로운 사진을 게시했습니다.
- 친구 추천에 마이구미 포도맛님이 추가되었습니다
이 외에도 다양하게 존재할 것이고, 각 항목들은 서로 다른 이메일 양식을 통해 보내지게 된다.
목적에 따라, 다른 이메일 양식들이 관리되어야한다.
이를 위해 SES 는 Email Templates 라는 기능을 제공해준다.
의미 그대로, 이메일 템플릿으로 이것들을 저장하여 각 목적에 따라 선택하여 선택한 템플릿으로 이메일을 보낼 수 있다.
이 흐름을 기반으로, 예제를 살펴보자.
예제 코드 - https://github.com/hotehrud/ses-email-templates
예제 코드는 총 5가지의 기능을 보여주고 있다.
- 특정 Email Template 형식 가져오기
- 특정 Email Template 생성하기
- 특정 Email Template 업데이트하기
- 특정 Email Template 삭제하기
- 특정 Email Template 사용하여 이메일 전송하기
우선 aws-sdk 를 활용하여 SES 기능을 사용할 수 있다.
const ses = new AWS.SES({ region: awsConfig.region, });Email Template 을 위한 파라미터로 크게 3가지로 분류된다.
- TemplateName - 이메일 템플릿 이름
- HtmlPart - 이메일 본문
- SubjectPart - 이메일 제목
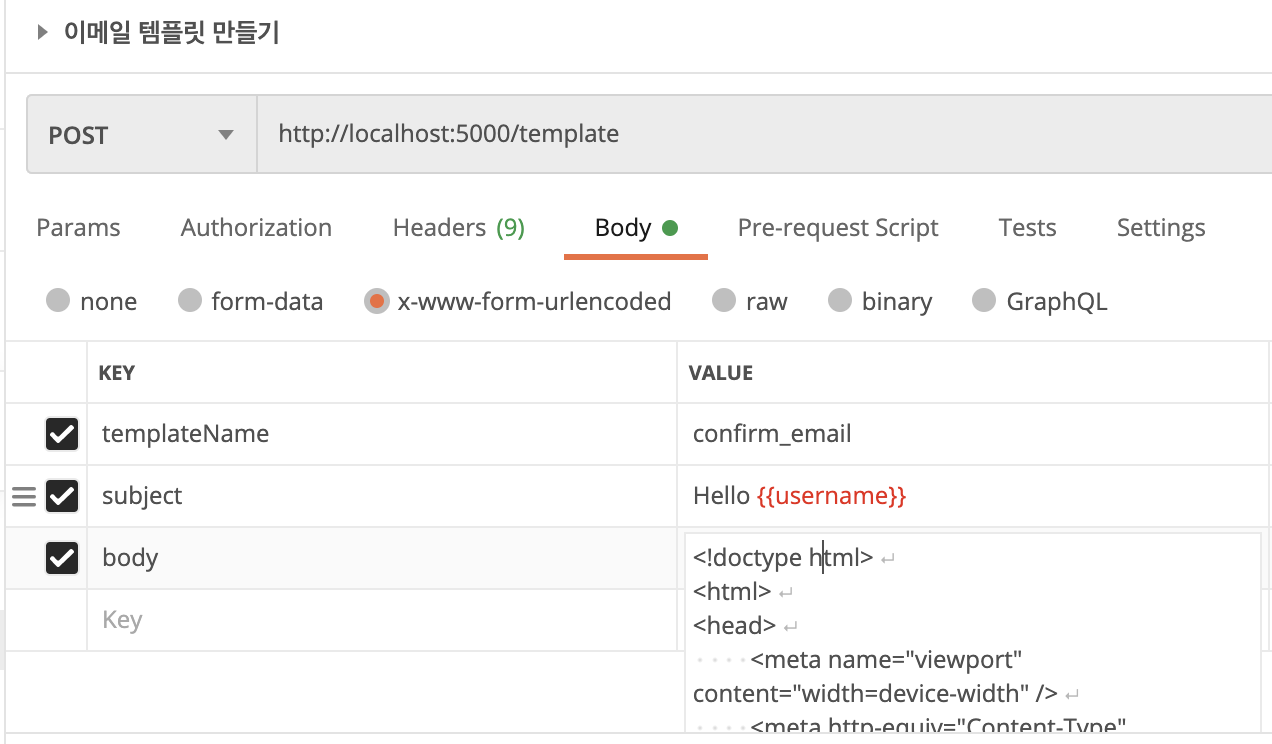
이메일 템플릿을 생성하는 예제를 통해 알아보자.
app.post('/template', (req, res) => { const { templateName, subject, body } = req.body; const params = { Template: { TemplateName: templateName, HtmlPart: body, SubjectPart: subject, }, }; ses.createTemplate(params, function (err, data) { if (err) { res.send(err); } else { res.send(200); } }); });
* 자세한 코드 내용은 예제 코드에 Postman 관련 JSON 파일을 통해 확인해볼 수 있다.
subject 는 이메일 제목으로써, 단순히 텍스트로 된 값을 지정한 모습이다.
그리고 "{{변수명}}" 형태는 원하는 값을 동적으로 넣을 수 있다. ex) Hello 마이구미
body 는 이메일 본문으로 HTML 코드로 작성되어야한다.
body 또한 subject 와 같이 "{{변수명}}" 을 통해 활용할 수 있다.
<a href="{{link}}" target="_blank">confirm email</a>
이와 같은 형태로 POST 전송을 통해 이메일 템플릿은 만들어진다.
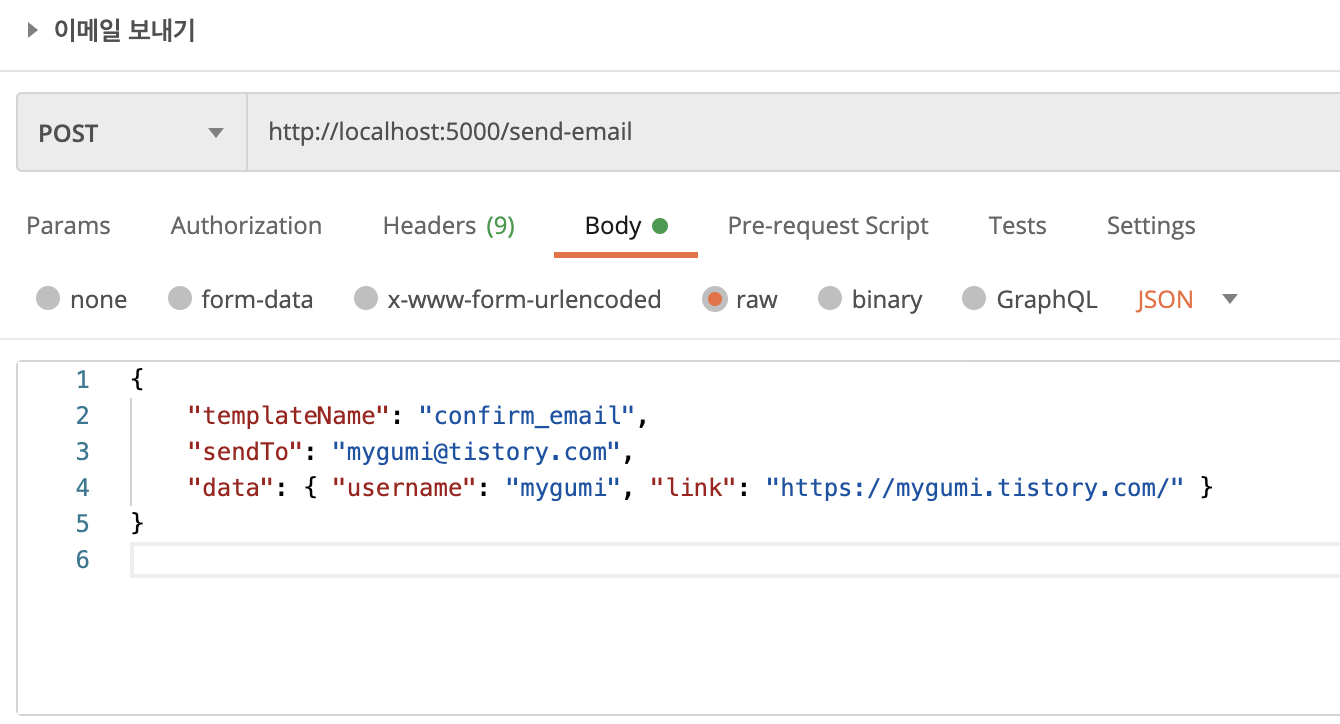
그 후 생성된 이메일 템플릿을 활용하여, 원하는 사용자에게 이메일을 전송할 수 있다.
app.post('/send-email', (req, res) => { const { templateName, sendTo, data } = req.body; const params = { Template: templateName, Destination: { ToAddresses: [sendTo], }, Source: awsConfig.SENDER_EMAIL, TemplateData: JSON.stringify(data), }; ses.sendTemplatedEmail(params, function (err, data) { if (err) { res.send(err); } else { res.send(200); } }); });
기본적인 에러 이유는 CloudWatch 에서 Metrics 에서 볼 수 있다.
자세한 에러 로그를 위해서는 별도 작업이 필요해보였다.
SES 에서 제공하는 Configuration Sets 기능을 활용하려했으나, 이유는 알지 못한채 실패했다...
추후에 조금 더 응용된 사례 등을 다룰 예정이다.
한가지 예를 들자면 AWS Cognito 와 같은 서비스를 이용하고 있다면, SES 를 활용하여 많은 도움을 얻을 수 있다.
반응형'AWS' 카테고리의 다른 글
ELK + Kafka 로그 시스템 알아보기 (1) :: 마이구미 (0) 2021.08.19 DNS 는 어떻게 동작하는가? :: 마이구미 (0) 2020.12.20 S3 pre-signed URL 한번만 사용하기 :: 마이구미 (3) 2020.09.27 Elastic Beanstalk + Jenkins + Docker 로 배포하기 :: 마이구미 (0) 2020.09.03 람다를 이용한 이미지 리사이징 - 2 :: 마이구미 (0) 2020.08.17