-
HTML 속성 maxlength 주의사항 :: 마이구미HTML, CSS 2021. 8. 7. 22:39반응형
이 글은 input 태그에서 제공하는 속성 중 maxlength 에 대해 다룬다.
HTML 속성 maxlength 를 웹뷰와 IE 환경에서 사용해야한다면, 주의해야하는 사항들을 확인해보자.
maxlength - https://developer.mozilla.org/en-US/docs/Web/HTML/Attributes/maxlength일반적으로 우리는 입력창을 위해 input, textarea 태그를 사용한다.
그리고 글자 수의 제한을 두고 싶을 경우에는 maxlength 속성을 통해 쉽게 구현할 수 있다.
<input type="text" maxlength="10" />이것이 무슨 문제를 일으킬만한게 있는가?
지원해야하는 환경에 따라 문제가 발생할 수 있다.
- 하위 브라우저 IE 11
- 안드로이드 웹뷰
IE 11 에서는 어떤 문제가 있는가?
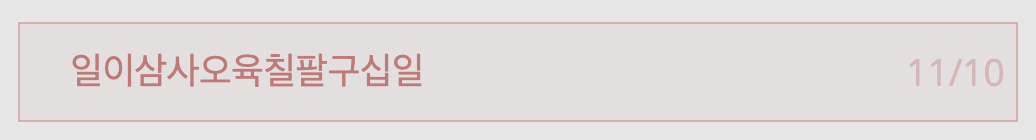
입력창에 한글을 사용한다면 문제가 된다.

한글이 11자까지 입력되는 모습을 볼 수 있다. (크롬에서도 발생하는 듯하다)
왜 이런 현상이 나는가?
근본적으로는 한글은 2Byte, 영어는 1Byte 로 표현하기 때문이다.
더 깊게 들어가면 "자바스크립트의 유니코드" 관련 공부를 해야한다. (하단에 링크를 남겨두겠다)
간단히 "한글과 영어의 Byte 차이" 그리고 "크롬과 IE 의 maxlength 에 관련된 코어 로직이 다르다" 정도만 이해하면 되지 않을까한다.
이를 위해서는 단순하게 최대 길이가 넘으면 최대 길이로 잘라주면 된다.
blur, focusout 같은 시점에 텍스트의 길이가 최대 길이를 초과했다면 최대 길이로 잘라주면 된다.
function onBlur(value) { if (value.length > MAX_LENGTH) { text = value.slice(0, MAX_LENGTH); } }IE 11 환경에서는 이렇게 대응할 수 있다.
안드로이드 웹뷰에서는 어떤 maxlength 문제가 있는가?
안드로기기 기기(특정 버전?)에서는 maxlength 속성 자체가 동작하지 않는다.
결과적으로 설정한 최대 길이를 무시한채 원하는 만큼의 텍스트를 입력할 수 있다.
IE 11 에서 해결한 방식으로 이 문제를 대응할 수도 있어보인다.
하지만 포커스가 아웃되는 시점에 최대 길이로 자르기 때문에 그 전까지는 계속 입력할 수 있다는 이야기가 된다.
그래서 change 이벤트 콜백함수와 같은 시점에서 입력될때마다 최대 길이를 체크하는 로직을 구현해줘야한다.
function onChange(value) { if (value.length > MAX_LENGTH) { text = value.slice(0, MAX_LENGTH); } }maxlength 이외에도 다른 HTML 속성들도 IE 환경, 안드로이드 웹뷰에서는 원하는 결과를 얻지 못할 수 있다.
쉽고 편하게 사용할 수 있지만, 지원 환경에 따라 결국 직접 속성에서 제공해주는 기능을 구현해줘야한다.
반응형'HTML, CSS' 카테고리의 다른 글
[CSS] overscroll-behavior 속성 :: 마이구미 (0) 2022.06.12 [CSS] transform-origin 이란? :: 마이구미 (0) 2022.06.04 [Tabtrap] Modal에서 focus 다루기 :: 마이구미 (0) 2020.05.30 <img> vs background-image :: 마이구미 (2) 2020.03.16 vertical-align 속성은 무엇인가? :: 마이구미 (9) 2020.03.08