[cspell] Spell Checker(오타 검사) :: 마이구미
이 글은 cspell 이라는 라이브러리를 다룬다.
코드를 작성하는 과정에 오타가 발생할 수 있고, 잘못된 단어일 수도 있다.
이러한 휴먼 에러를 방지할 수 있게 도움을 준다.
조금이나마 도움을 줄 수 있는 라이브러리들을 소개하는 카테고리로 분류된 글이다.
알아두면 좋은 라이브러리
우리는 한국사람인데도 한국말 맞춤법도 자주 틀린다.
당연히 영어는 훨씬 많이 틀릴 수밖에 없다.
코드 작성 과정에서 스펠링을 잘못 작성하거나 이미 잘못 작성된 경우를 많이 접할 수 있다.
IDE 에서 어색한 단어들은 알려주지만, 그냥 넘어가거나 무시하는 경우도 많다.
잘못된 표기된 스펠링은 마이너한 이슈라고 볼 수도 있지만, 치명적일 수도 있다.
우리는 개발하는 과정에서 신규 개발, 유지보수, 버그 수정 등을 위해 히스토리를 찾아야하는 경우는 너무 많다.
히스토리를 찾는 과정의 첫번째는 당연히 키워드를 통해 프로젝트를 검색하는 것이다.
잘못된 스펠링으로 관련 키워드 검색에서 누락되는 경우가 발생한다면, 이건 절대 마이너한 이슈가 아니다.
그래서 잘못된 스펠링을 바로 잡는 건 굉장히 가치있는 일이다.
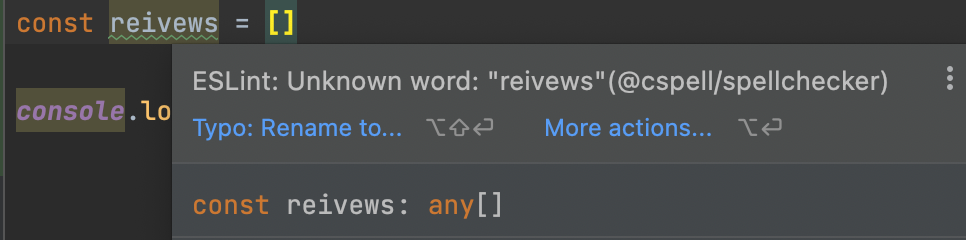
cspell 은 일명 Spell Checker 로써, 이러한 휴먼 에러들을 막을 수 있게 도와준다.
그 이외에도 유용한 기능이 많다.
우선 프로젝트에 적용하는 법을 알아보자.
cspell 은 커맨드라인 명령어를 통해 사용할 수도 있고, Eslint 에 포함시킬 수도 있다.
1. cspell, @cspell/eslint-plugin 을 설치한다.
npm install --save-dev cspell @cspell/eslint-plugin
2. cspell 을 위한 config 파일을 생성한다. (설정 값들은 아래에서 다룰 예정이다.)
// cspell.yml
words:
- mygumi
ignoreWords:
- tistory
ignorePaths:
- "**/node_modules/**"
cspell 을 사용하기 위한 준비는 끝났다.
커맨드라인 명령어는 다음과 같다.
$ cspell -c cspell.yml \"**/*.{ts,js}\"
cspell.yml 의 설정된 값들을 기반으로 검사를 진행한다.
Eslint 에 추가하는 방법은 다음과 같다.
// .eslintrc.js
module.exports = {
extends: [
'plugin:@cspell/recommended',
]
}

cspell 을 셋팅하는 방법은 위처럼 단순하다.
실제로 바로 활용할 수 있는 cspell 설정값 몇가지를 예시로 들어보겠다.
잘못된 스펠링일지라도, 실제로 약속된 단어일 수도 있다.
- 서비스명 (tistory)
- 사내 용어 (mygumi)
- 약속된 축약 명칭 (atoken) => 실제로는 accessToken 을 의미함
- 라이브러리명 (dompurify)
- 축약 (accum*) => 실제로는 accumulate 을 의미함
- 기타 등등
위처럼 cspell 에서는 잘못된 스펠링으로 판단하겠지만, 예외로 허용해야할 단어들도 존재한다.
그리고 node_modules 와 같은 내부 파일들은 굳이 검사하지 않아도 된다.
위 요구사항을 해결할 수 있는 설정값은 다음과 같다.
words:
# 서비스명
- tistory
# 사내 용어
- mygumi
# 약속된 축약 명칭
- atoken
# 축약 (http://cspell.org/docs/dictionaries-custom/#words-list-syntax)
- accum*
ignoreWords:
# 모듈
- dompurify
# 파일명
- nobrowser
# 기본 속성
- noopener
ignorePaths:
- "**/node_modules/**"
위 설정값의 구조는 약속된 단어 유무로 분류했다. (words - ignoreWords)
- words - 내부(전사 or 팀)에서 약속된 단어로 허용해야하는 단어
- ignoreWords - 약속되지 않았지만, 허용해야하는 단어
2가지로 분류하고 그 안에서도 주석으로 구분한 모습을 볼 수 있다.
물론 설정할 수 있는 방식은 다양할 것이고 이건 하나의 예시라고 보면 된다.
변수명에 있어서, 개발자는 많은 고민을 하고 많은 규칙을 세운다.
예를 들어, 수동태, 능동태, 동사, 형용사, 명사 등등 이런 것까지 상세하게 잡을 것이다.
하지만 위처럼 복잡한 기능들을 전부 cspell 로 해결할 수는 없다.
변수명의 일관성을 유지해주는 것보다는 1차적으로 휴먼 에러를 방지할 수 있게 도와준다고 보면 좋을 것 같다.