vertical-align 속성은 무엇인가? :: 마이구미
이 글은 CSS 속성 중 하나인 vertical-align 을 다룬다.
이미지와 텍스트를 통한 예제를 중점으로 글을 진행한다.
이 속성을 어떤 원리로 되는 지 모른 채 일단 사용했거나 혼란스러웠다면, 이 글은 유용할 것이다.
폰트 - https://mygumi.tistory.com/366
vertical-align - https://developer.mozilla.org/ko/docs/Web/CSS/vertical-align
vertical-align 속성은 MDN 공식문서에 간단하게 정의되어 있다.
vertical-align CSS 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정합니다.
vertical-align 속성은 ie7 도 지원하는 거의 모든 브라우저에서 사용할 수 있어 유용하다.
이 속성은 대부분 이미지와 텍스트를 같은 요소에서 중간으로 배치하기 위해 많이 사용하고 있다.
텍스트 요소에는 line-height 를 주고 img 태그에 vertical-align: top 주고 쓰면 웬만한 경우에서는 원하는 결과를 낸다.
깊게 이해하지 않고도 사용할 수 있는 방식이다.
<div>
<img src="" />
<span>Text</span>
</div>
img {
width: 20px;
height: 20px;
vertical-align: top;
}
span {
line-height: 20px;
}

이 글을 다루는 예제는 이해를 돕기 위해 line-height 값은 배제하고 진행한다.
또한, 컨테이너에서 font-size 는 30px 로 되어있지만 span 태그는 12px 로 진행한다.
-> line-height 지정 X, 컨테이너와 텍스트 폰트 사이즈 격차가 크다는 점.
혹여 혼란을 줄 수 있으니 꼭 참고하길 바란다.
아래 예제 코드에서도 주석처리가 된 모습을 볼 수 있다.
위와 같은 예제를 중점으로 진행한다.
각 예제는 vertical-align 속성의 값에 따라 어떻게 동작하는 지와 왜 이런 결과를 내는지 확인해본다.
폰트에 대한 이해가 조금 필요할 수 있다. 위에 언급된 글을 참고하면 좋다.
예제의 케이스의 순서는 다음과 같다.
- img 태그만 있는 경우
- span 태그를 추가한 경우 (디폴트 값인 vertical-align: baseline)
- span 태그에 vertical-align: top 값 지정
- span 태그에 vertical-align: middle 값 지정
- span 태그가 아닌 img 태그에 vertical-align: top 값 지정
- span 태그가 아닌 img 태그에 vertical-align: middle 값 지정
우선 1번 케이스인 img 태그만 있는 경우를 보자.

단순히 div 컨테이너 안에는 이미지 태그가 존재한다.
원하는 결과는 높이를 꽉채운 이미지를 원했으나 아래 약간의 여백이 존재하는 것을 알 수 있다.
확인해보면, 이미지가 줄어든 것이 아닌, 원하는 높이를 가지고 있다.
결과적으로 img 태그는 인라인 요소로 텍스트로 간주되어 이러한 결과를 낸다.
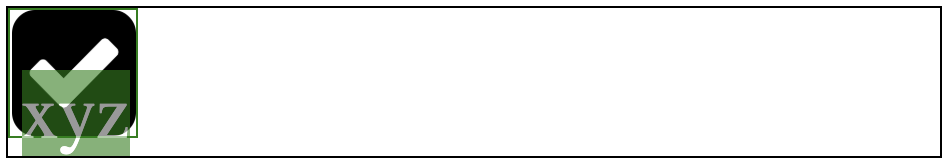
저 여백은 폰트에 의해 나온 결과이다.

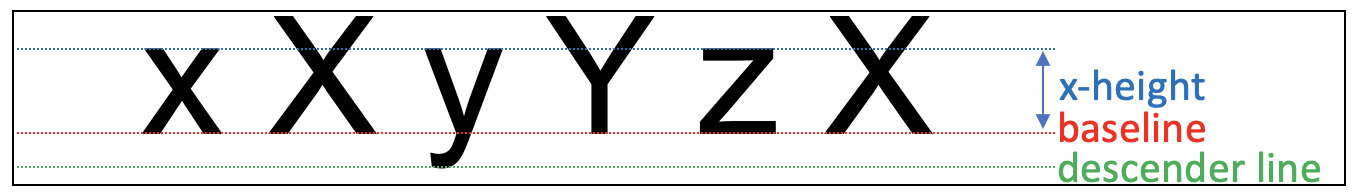
위 이미지처럼 xyz 라는 텍스트가 암묵적으로 있다고 가정하면 이해하기 쉬울 것이다.
현재 컨테이너박스에는 font-size: 30px 지정되어있다.
font-size 를 줄일수록 이 여백도 줄어드는 것을 확인할 수 있다.
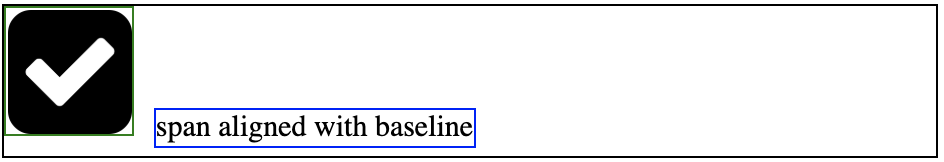
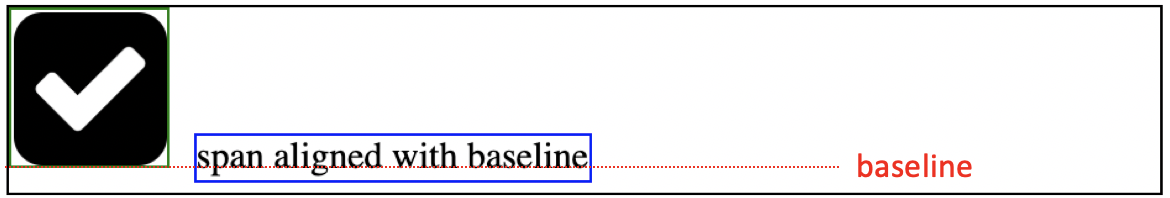
2번째 케이스를 보자.
font-size: 12px 인 span 태그를 추가한다.

기본적으로 vertical-align 의 디폴트 값은 baseline 이다.
baseline 은 폰트의 이해가 필요하다.
이해를 위해 폰트에 있어, 필요한 것들은 요약하면 다음과 같다.

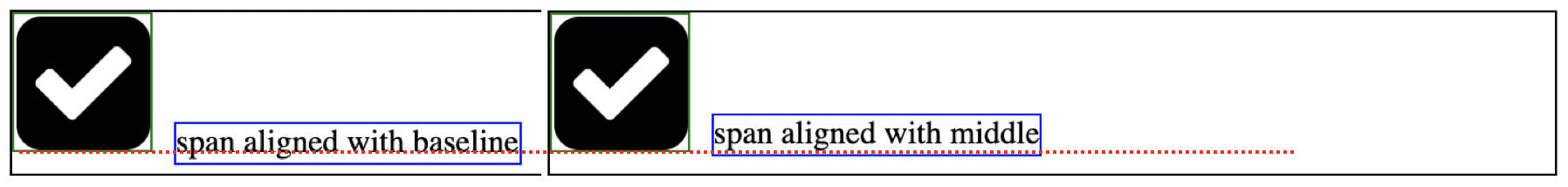
이를 기반으로 보면, 현재 추가된 span 은 img 태그에 의해 지정된 baseline 을 따라가는 모습을 볼 수 있다.
그리고 span 의 폰트 크기를 늘려도, baseline 은 유지된 채 폰트가 커지는 모습을 볼 수 있다.


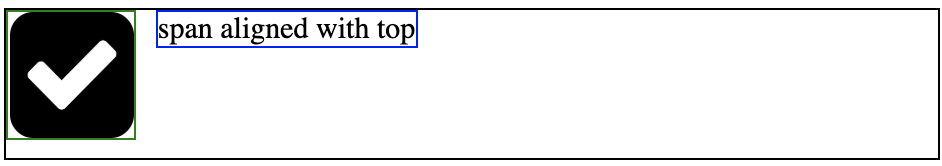
3번 케이스를 보자.
span 태그에 vertical-align: top 을 추가한다.
vertical-align 속성의 값을 baseline 지정이 아닌 top 로 정의한 것을 나타낸다.
컨테이너의 라인 박스의 top 을 기반으로 수직으로 정렬하게 된다.

위처럼 일반적인 결과로 보여준다.
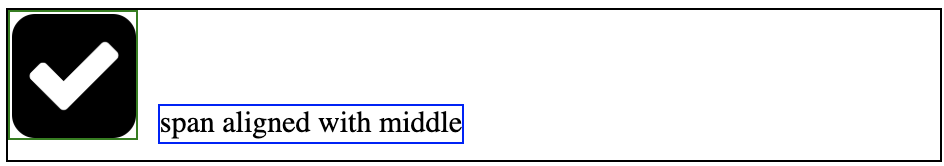
4번 케이스를 보자.
span 태그에 vertical-align: middle 으로 정의한다.
어떻게 될까? 순수하게 생각하면, 컨테이너 영역에서 중간에 배치되기를 원할 것이다.
하지만 결과는 다음과 같다.

하지만 예상한 결과랑은 다르다.
vertical-align: baseline 와 결과는 다르지만, 별 차이가 없는 결과를 보여준다.

왜 이런 결과를 보여줄까?
vertical-align: middle 의 정의는 다음과 같다.
해당 엘리먼트의 middle을 부모의 baseline + x-height / 2 로 정렬합니다.

이러한 이유로 위와 같은 결과를 보여준 것이다.
이제는 span 태그에 vertical-align 에 주는 것이 아닌 img 태그에 지정하는 케이스를 확인해보자.
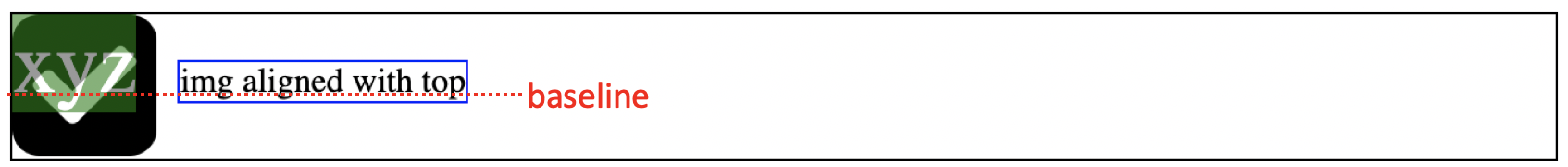
img 태그에 vertical-align: top 주는 5번 케이스를 본다.

요소의 top 에 맞춰 정렬된 상태에서의 baseline 에 맞춰진 span 태그의 모습이다.
이러한 예제에서 많이 사용하는 일반적인 방법이다.
6번의 경우는 잘 모르겠다...
baseline 은 라인박스의 높이를 최소화한다고 하는데, 그래서 저런 결과가 나온지 도저히 이해할 수가 없었다.
결과적으로는 5번 케이스처럼 사용하면 된다.
필요한 경우 margin 처리를 통해 조금 더 정확한 정렬에 맞추면 된다.
위에서 언급한 예제 코드에서의 line-height, font-size 에 대한 주석을 제거한 결과를 확인해보면 좋다.
예제의 결과는 어떤 폰트를 사용하느냐에 적거나 큰 차이를 보일 수 있으니 참고바란다.
잘못된 이해를 했을 수 있다.
그렇다면, 거침없이 알려주시면 정말 감사하겠다.