Javascript: prototype 이란 :: 마이구미
자바스크립트의 프로토타입(prototype) 에 대해 다뤄본다.
항상 필요할때마다 찾는 모습을 보니 완전히 내것이 아니라고 느껴 정리하게 되었다.
참고한 글은 오래된 글이지만 아직까지도 가장 잘 정리된 글이라고 생각한다.
자바스크립트는 프로토타입이라는 용어를 뗄 수 없다.
그만큼 매우 중요하기에 확실히 이해해야한다.
하지만 자바스크립트 프로토타입은 많은 이들에게 혼란을 주기도 한다.
이유는 천천히 읽어보자.
"자바스크립트의 프로토타입(Prototype)은 무엇인가?"
"자바스크립트에서 프로토타입(prototype)은 어떻게 사용되는가?"

결과적으로 질문에 따른 프로토타입의 의미는 2 가지로 구분했다.
이러한 이유는 자바스크립트 자체의 프로토타입을 표현하는 용어는 두가지로 나뉘어있기 때문이다.
프로토타입의 2 가지 용어는 다음과 같다.
- Prototype Link - 자신을 만들어낸 객체의 원형
- Prototype Object - 자신을 통해 만들어질 객체의 원형
function person() {
}
console.dir(person)

위와 같은 결과를 그림으로 표현하면 다음과 같다.

- __proto__ - 자신을 만들어낸 객체의 원형과 연결된 속성이다.
- constructor - 생성자로써, 자신을 만들어낸 객체와 연결된 속성이다.
- prototype - 자신을 원형으로 만들어진 새로운 객체들과 연결된 속성이다.
person 의 Prototype Object 는 생성 당시의 정보를 가진 새로운 객체를 복제하여 생성한다. (아래 예제 참고)
prototype 프로퍼티와 연결된 Prototype Object 는 person 함수를 통해 생성되는 객체들의 원형이 되는 것이다.
이를 이해하기 위한 예제 코드를 통해 보자.
var person = function() {
this.hp = function() {
console.log("100");
}
}
person.hp = function() {
console.log("50");
}
var p1 = new person();
p1.hp() // 100
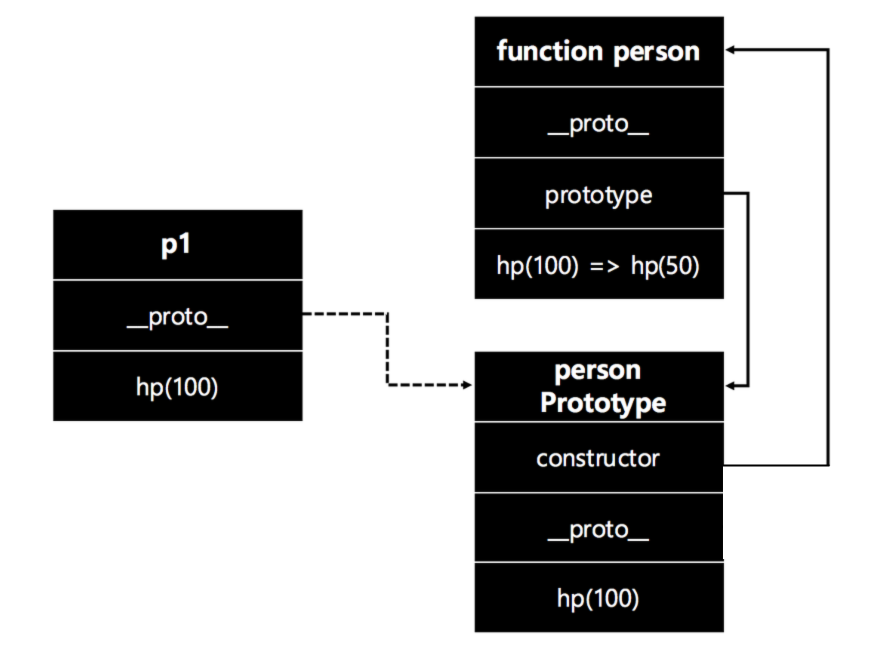
우리가 원하는 결과는 50 이지만 결과는 100 이다.
이러한 이유는 Prototype Object 는 생성 당시의 정보를 복제하기 때문이다.
그림으로 표현하면 다음과 같다.

원하는 결과를 위한 예제는 다음과 같다.
var person = function() {}
person.hp = function() {
console.log("100");
}
person.prototype.hp = function() {
console.log("50");
}
var p1 = new person();
p1.hp() // 50
지금까지는 이해를 위해 연결된 하나의 프로토타입만을 표현했다.
실제로 자바스크립트의 모든 객체는 Object 객체의 프로토타입을 기반으로 확장되었기 때문에 연결의 끝은 항상 Object 이다.
이를 표현하기 위한 예제와 이를 바탕으로 연결된 전체 그림은 다음과 같다.
var person = function() {
this.hp = function() {
// 상속
console.log("100");
}
}
// 공유
person.prototype.power = 5;
var p1 = new person();
var p2 = new person();
p1.hp = function() {
console.log("50");
}
p1.mp = function() {
console.log("100");
}
p1.hp(); // 50
p2.hp(); // 100
p1.mp(); // 100
p2.mp(); // p2.mp is not a function
p1.power; // 5
p2.power; // 5
p1.toString(); // [object]prototype 을 이용한 power 변수는 공유 변수를 뜻한다.

연결은 __proto__ 프로퍼티를 통해 이어진다.
이것을 이용해 자바스크립트 내부에서는 하위에서 최상위(Object)까지 탐색한다.
이로 인해, 연결된 모든 변수 및 메소드 등과 같은 것을 접근할 수 있게 된다.
탐색시 접근 대상을 찾는다면 더이상 탐색하지않는다.
반대로 찾을때까지 탐색하다가 연결의 끝인 Object 까지 원하는 것이 없다면, undefined 또는 에러를 발생하게 된다.