-
[웹 접근성] 명시적, 암시적 <label> 태그 :: 마이구미HTML, CSS 2019. 10. 5. 18:10반응형
이 글은 <label> 태그에 대해 다룬다.
label 태그에 대한 코드 작성 방식에는 명시적(explicit)과 암시적(implicit)으로 분류된다.
본인은 label 태그와 input 태그에 있어서, 일관성있게 코드를 작성하는 것을 고민하다가 정리한 글이다.
참고 링크 - https://cccaccessibility.org/web/web-developer-tutorials/explicit-and-implicit-form-labels우선 label 태그란 무엇인가?
label 태그는 용어 그대로 이름표와 같은 역할을 한다.
양식 입력 창의 요소들을(form controls) 위한 캡션을 나타낸다.
대부분 input 태그와 함께 사용하는 것을 많이 볼 수 있을 것이다.
사용하는 이유 중에서, 쉽게 알 수 있는 이점은 사용자의 이용성을 향상시킬 수 있다.
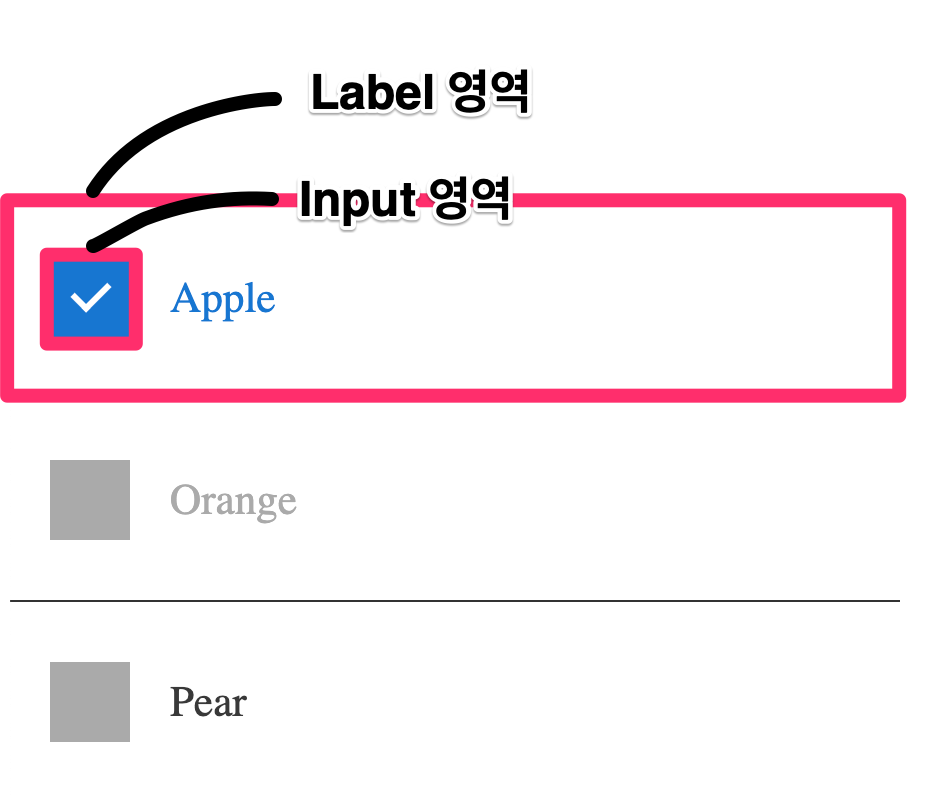
왜냐하면 label 태그 영역을 클릭해도 input 태그가 반응하기 때문이다.

그게 가능한 이유는 명시적으로 label 에서 제공하는 for 속성과 input 태그의 id 속성이 연결되어 있기 때문이다.
<label for="name">이름</label> <input type="text" id="name" />사실상 가장 큰 이유는 웹 접근성을 위함이다.
즉, 스크린리더와 같은 통신 기기는 label 태그를 통해 연결된 input 태그를 인식할 수 있다.
본론으로 넘어가서, 명시적, 암시적 label 은 무엇인가?
코드를 보면 쉽게 이해할 수 있다.
// 명시적 <label for="name">이름</label> <input type="text" id="name"/> // 암시적 <label> 이름 <input type="text" id="name"/> </label>명시적 방식은 label 의 for 속성과 input 의 id 속성을 명시함으로써, 연결해주는 방식을 의미한다.
암시적 방식은 label 태그 안에 input 태그를 넣음으로써, for 속성을 명시하지않더라도 암묵적으로 연결하는 방식이다.
본인은 2가지 방식에서 어떤 방식으로 통일해야하는가? 를 고민하게 된 것이다.
사실 명시적 방식에서 label 태그의 위치도 input 태그 앞에 배치할 것인가? 뒤로 배치할 것인가? 까지 고민했다.
// input 앞에 label 배치 <label for="name">이름</label> <input type="text" id="name"/> // input 뒤에 label 배치 <input type="text" id="name"/> <label for="name">이름</label>참고한 링크에서는 radio, checkbox 는 label 는 input 태그 뒤에 배치하고, 나머지는 앞으로 배치했다.
이건 대부분의 경우에서 radio 와 checkbox 를 쓰는 입력요소에 대한 설명은 뒤에 배치하기 때문인 것 같다.
이 부분에서도 엄청 고민했지만, 명시적 방식에서 또 앞뒤 배치까지 생각하는 건 너무 신경쓰지 않아도 될 것 같다고 생각이 들었다.
일단 두 방식 모두 사용해도 되고, 어떠한 방식을 쓰더라도 문제되는 게 없는 표준이다.
결론적으로 대부분은 명시적 방식을 선호하고 있다.
대부분의 이유는 오래된 통신 기기는 아직 암시적 방식을 지원하지 않는다는 점이다.
현 시점에 이러한 문제는 거의 없다고 하지만, 혹시나 있을 경우를 배제하지 못할 수 있다는 의견도 동의할 수 있었다.
본인은 암시적 방식도 좋다고 생각한다.
어떻게 보면, label 태그에 종속적인 성격을 가지고 있기에, input 을 label 의 자식으로 두고 싶을 것이다.
또한, 이전에 고민한 앞뒤 배치도 신경쓸 필요가 없는 방식이다.
하지만 애초에 label-input 간의 관계는 for-id 속성으로 명시적인 관계로 사용되고 있다.
태생 자체가 이렇기에, 명시적 방식이 더 가까울 수 있다고 생각이 든다.
그리고 뭐든 의존성이 강하면 예외 케이스 대응이 힘들어질 수 있다는 생각도 든다.
사람마다 다르겠지만, CSS 사용에 있어서는 명시적 방식이 더 편할 것 같다는 생각은 든다.
반응형'HTML, CSS' 카테고리의 다른 글
vertical-align 속성은 무엇인가? :: 마이구미 (9) 2020.03.08 line-height 란 무엇인가? :: 마이구미 (0) 2020.01.11 [HTML5] Audio 태그와 Video 태그 이벤트 :: 마이구미 (0) 2019.09.05 CSS Combinators(결합자) :: 마이구미 (0) 2019.04.04 Flexbox 기본 다지기 2 :: 마이구미 (0) 2019.03.23